- Cấu trúc cơ bản của Swagger
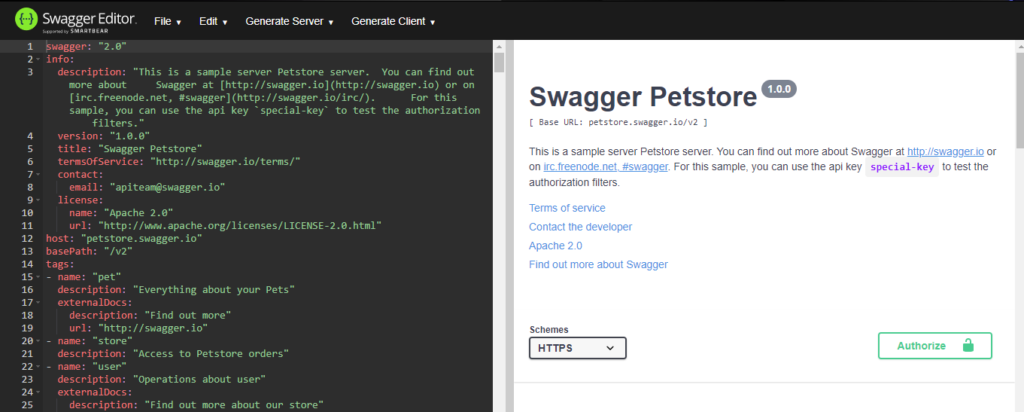
Swagger sinh ra UI nhờ các dữ liệu được định nghĩa trong file config yaml hoặc json.
Ta sẽ xem một cấu trúc cơ bản của file config thông qua ví dụ ở link sau: https://editor.swagger.io/

1.1 info
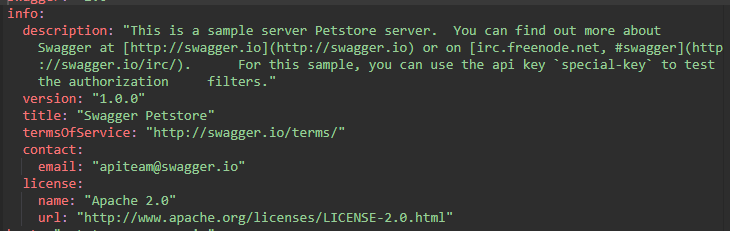
Mỗi OpenAPI specifications sẽ bắt đầu với từ khóa openapi để khai báo phiên bản (VD: openapi: 1.0.0). Phiên bản này sẽ định nghĩa toàn bộ cấu trúc của API. Phần info sẽ chứa những thông tin của API như: title, description (tùy chọn), version.
- info: thông tin liên hệ, điều khoản, chứng chỉ,…
- title: tên API
- description: hông tin mô tả về API ( có thể viết thành nhiều dòng, hỗ trợ cú pháp Markdown)
- version: phiên bản API



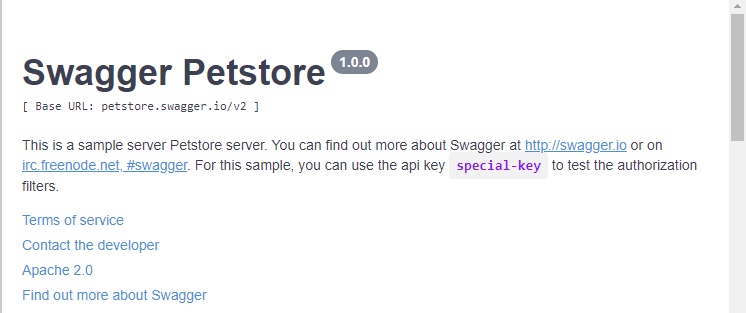
1.2 basePath
Đường dẫn gốc đến thư mục API của project, trong ví dụ này là /v2![]()
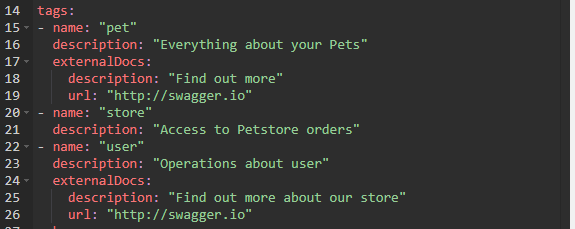
1.3 tags
Định nghĩa những cái tags, có thể sử dụng để gom những API trong cùng một controllers về một nhóm.
1.4 paths
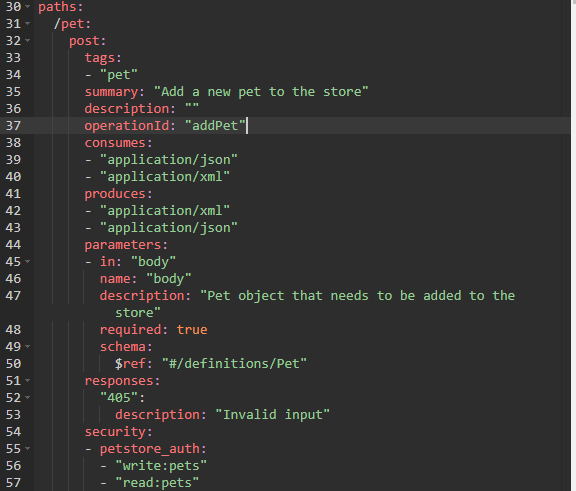
Đây là phần trọng tâm của API. Ở phần này bạn sẽ định nghĩa những paths trong API của bạn cũng như phương thức, tham số trong API.
- Path trong API (/user/{userId}).
- Phương thức của API (GET, POST, DELETE, PUT …).
- summary là phần mô tả tóm tắt của API.
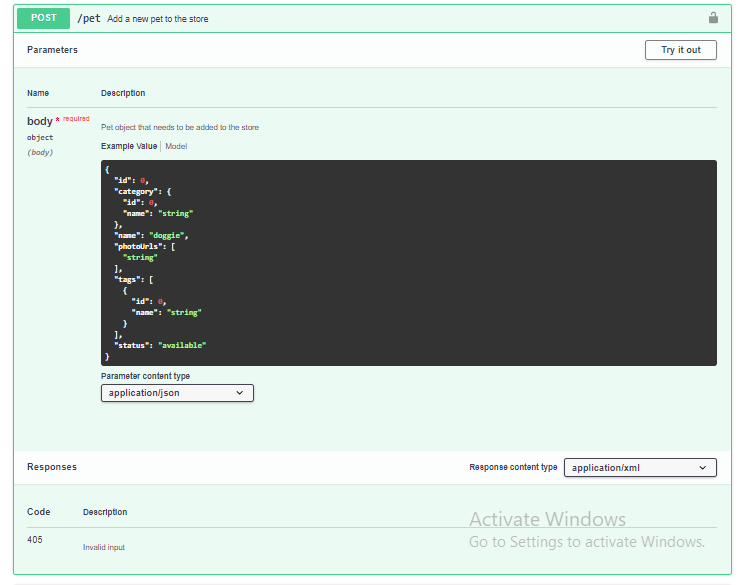
- parameters: sẽ là những tham số truyền vào API. Bạn có thể set tham số required hay không, mô tả nó (description) hoặc validate. Đặc biệt trong phần này chúng ta có thể chỉ định 1 schema (Model) để có thể định nghĩa cho phần tham số thông qua schema & $ref.
- response là phần trả về của server. Chúng ta có thể định nghĩa những HTTP code: 200, 404, 500 … với những mô tả cho từng trường hợp.


Các parameters có khá nhiều khai báo sau từ khóa in mà bạn sẽ phải chú ý đến:
- in: body : tạo cho người dùng một input-text area mà ở đó người ta có thể nhập data body request vào (sử dụng cho methods PATH/ PUT).
- in: formData : tạo cho người dùng những input đã định trước mà người ta sẽ nhập data request theo từng field đã định sẵn vào (sử dụng cho methods PATH/ PUT).
- in: path : tạo cho người dùng một input nhập vào giá trị khai báo trong routes, thường là id.
- in: query : tạo cho người dùng một input nhập vào giá trị theo các field định sẵn để gửi những query request (sử dụng trong methods GET).
- in: header : khai báo những giá trị trong header của request mà bạn cần truyền lên.
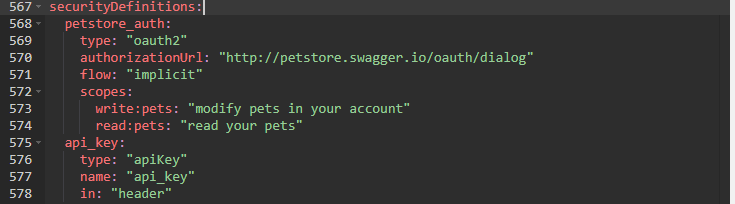
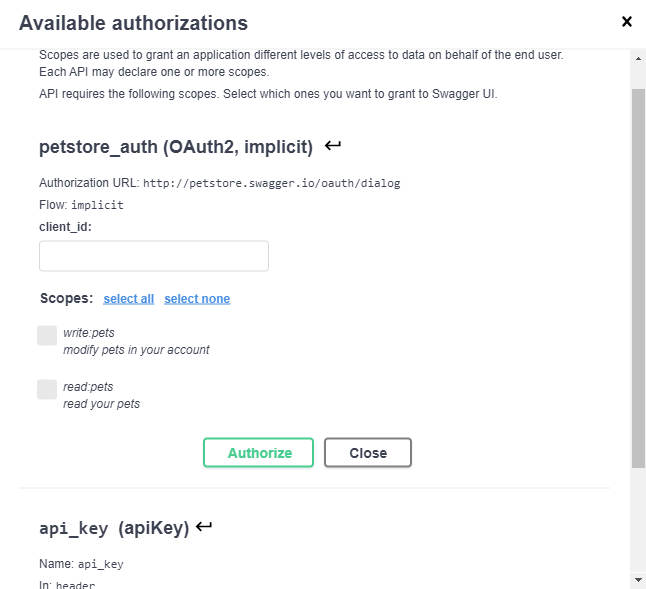
4.5 securityDefinitions
Authentication mà APIs sử dụng để cung cấp tài nguyên.


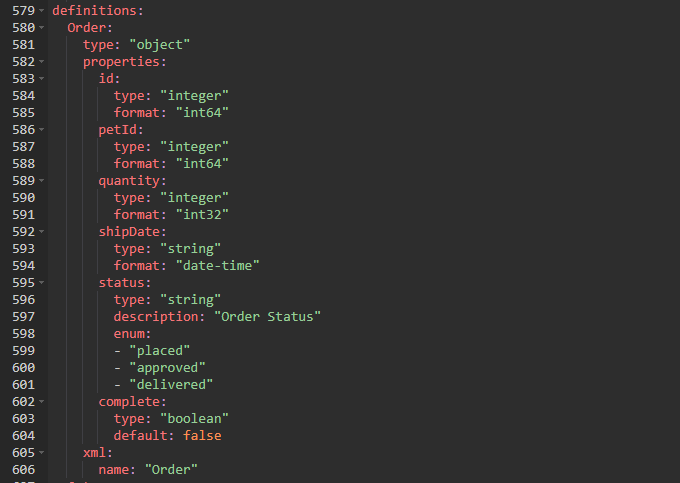
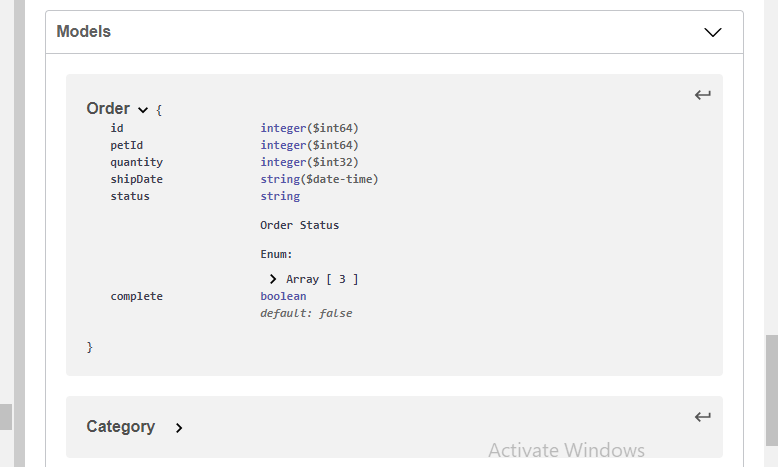
4.6 definitions
Định nghĩa các model sử dụng bởi APIs, bao gồm:
- Tham số đầu tiên là tên của Model.
- Tiếp đó sẽ là phần kiểu (type) định dạng (object).
- Sau đó là phần thuộc tính (properties) của Model này.


2. Cài đặt Swagger với nodejs
Mã nguồn: https://github.com/pham-hoai-lam/swagger-example
Cài đặt package từ link sau: https://www.npmjs.com/package/swagger-ui-express
Ở đây file config là file json, các bạn có thể dùng file yaml bằng cách xem hướng dẫn của package.

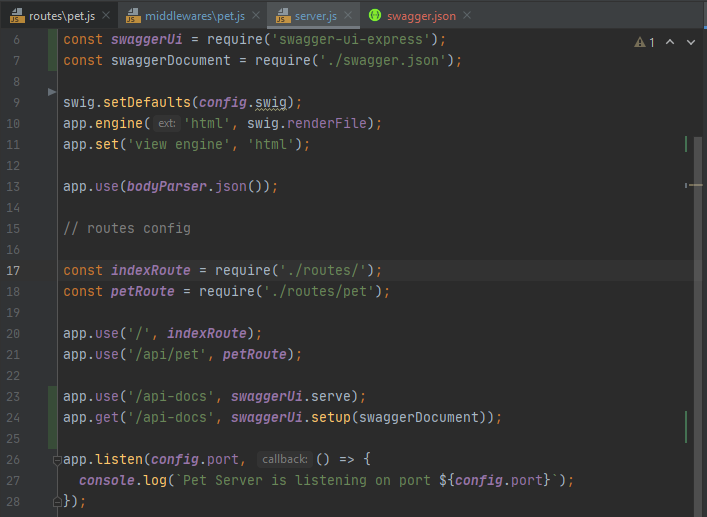
2.1 Khai báo trong server.js
Khai báo swaggerUi và file config bằng dòng code:
const swaggerUi = require('swagger-ui-express');
const swaggerDocument = require('./swagger.json');Khai báo đường dẫn của api documents:
app.use('/api-docs', swaggerUi.serve);
app.get('/api-docs', swaggerUi.setup(swaggerDocument));
2.2 Định dạng dữ liệu trong file config
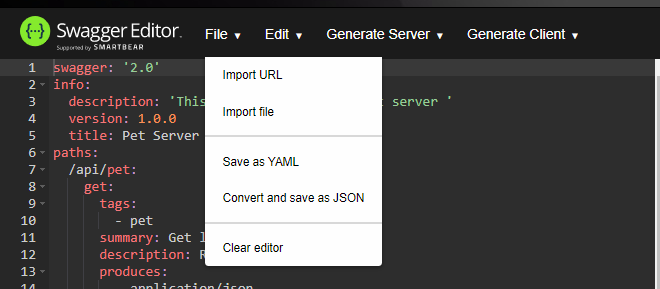
Sử dụng swagger editor để tạo dữ liệu cho file config.

Sau đó ta có thể download bằng công cụ được hỗ trợ sẵn trên editor:

Document API với cấu trúc cơ bản sau:
{
"swagger": "2.0",
"info": {
"description": "This is a sample server Pet server ",
"version": "1.0.0",
"title": "Pet Server"
},
"paths": {
"/api/pet": {
"get": {
"tags": [
"pet"
],
"summary": "Get list pets",
"description": "Return a array pets",
"produces": [
"application/json"
],
"responses": {
"200": {
"description": "successful operation",
"schema": {
"$ref": "#/definitions/Pet"
}
},
"404": {
"description": "Pet not found"
}
}
}
},
"/pet/{petId}": {
"get": {
"tags": [
"pet"
],
"summary": "Find pet by ID",
"description": "Returns a single pet",
"operationId": "getPetById",
"produces": [
"application/xml",
"application/json"
],
"parameters": [
{
"name": "petId",
"in": "path",
"description": "ID of pet to return",
"required": true,
"type": "integer",
"format": "int64"
}
],
"responses": {
"200": {
"description": "successful operation",
"schema": {
"$ref": "#/definitions/Pet"
}
},
"400": {
"description": "Invalid ID supplied"
},
"404": {
"description": "Pet not found"
}
}
}
}
},
"definitions": {
"Pet": {
"type": "object",
"required": [
"name"
],
"properties": {
"id": {
"type": "integer",
"format": "int64"
},
"name": {
"type": "string",
"example": "dog"
}
},
"xml": {
"name": "Pet"
}
}
}
}
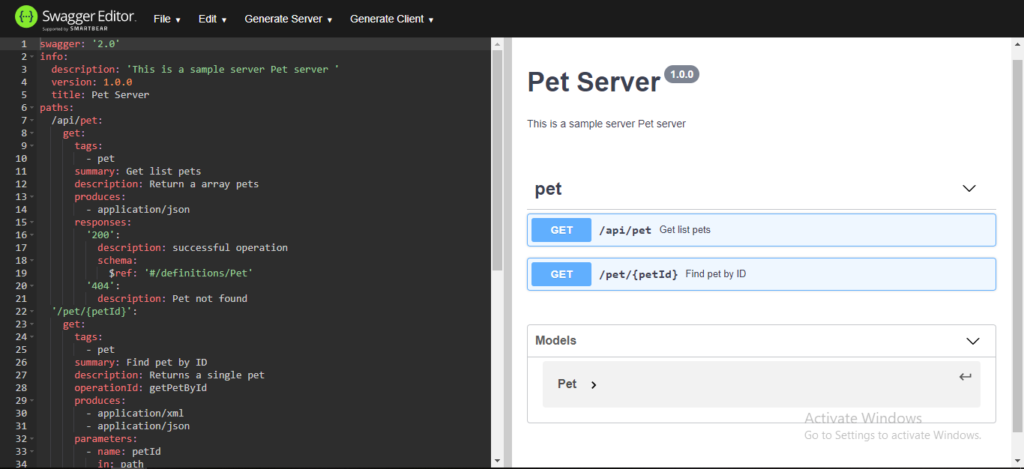
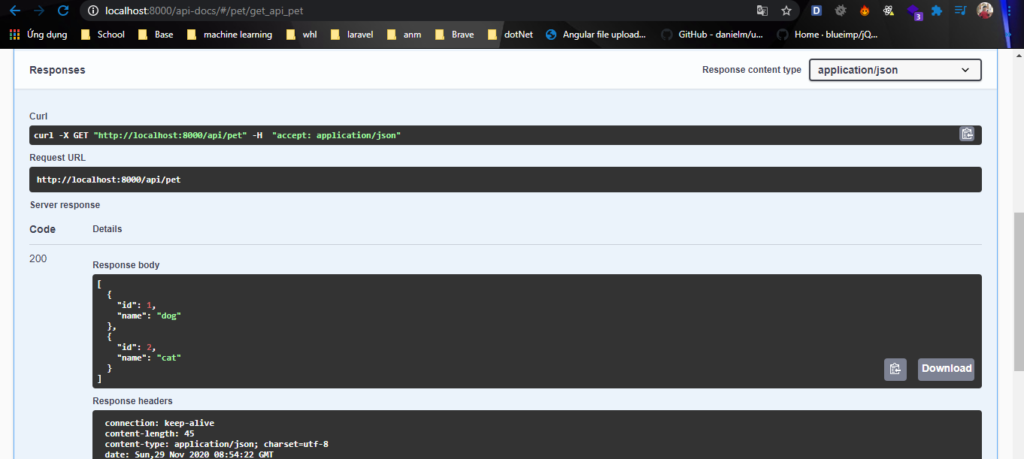
2.3 Kết quả
Sau khi chạy lệnh “npm start” trên terminal và truy cập vào http://localhost:8000/api-docs/ ta được kết quả sau:

1 bình luận
https://blog.bravestars.com/2020/11/21/viet-document-cho-api-voi-swagger-phan-1/