I – Tổng quan về Game UI-UX
- Game UI-UX là gì
UI (User Interface – Giao diện người dùng), bao gồm tất cả những gì người dùng có thể nhìn thấy như màu sắc, bố cục sắp xếp, fonts chữ…
UX (User Experience – Trải nghiệm người dùng), là cách người dùng tiếp nhận, tương tác, trải nghiệm các thành phần trong game.
Người chơi sẽ thấy UI mọi lúc, nhưng sẽ tương tác với các yếu tố UX trong khi chơi.
UI – Giao diện người dùng là một khía cạnh hữu hình trong khi UX – trải nghiệm người dùng mang tính khái niệm hơn
- Mối quan hệ giữa UI và UX
Cả hai đều có vai trò quan trọng như nhau trong việc đem lại trải nghiệm tốt nhất cho người chơi. Nếu không có UX, UI có thể chỉ là một cái vỏ rỗng. UI có thể trông đẹp, nhưng không có trải nghiệm chức năng, nó sẽ trở nên vô dụng.
Tương tự như vậy, nếu không có UI tốt, mọi người có thể bị các lựa chọn thiết kế của bạn đẩy lùi và bị thu hút khỏi thương hiệu hoặc sản phẩm của bạn. Khi cả hai làm việc cùng nhau, lý tưởng nhất là bạn có một giao diện người dùng đẹp mắt, cùng với trải nghiệm người dùng mượt mà.
Khi hai vai trò này kết hợp, bạn có thể tạo ra một sản phẩm ngoạn mục.

II – Các nguyên tắc căn bản trong Game UX
- Tập trung vào người dùng
“Tập trung vào người dùng” là nguyên tắc quan trọng nhất trong thiết kế UX và làm cơ sở cho tất cả các nguyên tắc khác mà chúng ta sẽ thảo luận trong bài viết này. Việc áp dụng nguyên tắc này liên quan đến việc suy nghĩ cẩn thận về cách thức mà người chơi thực sự tương tác với các thành phần của game và những tính năng phổ biến nhất mà họ sẽ sử dụng.
Thiết kế phải dựa trên thói quen và xu hướng. Để thiết kế tốt chúng ta cần phải tuân thủ một vài nguyên tắc cơ bản về hành vi con người, ví dụ như:
- Mọi thiết kế luôn ưu tiên cho người dùng tay phải
- Mắt sẽ đọc thông tin từ trái qua phải
- Những lựa chọn của người chơi có lợi cho nhà phát triển sẽ được đặt bên phải, bên tay thuận dễ tương tác

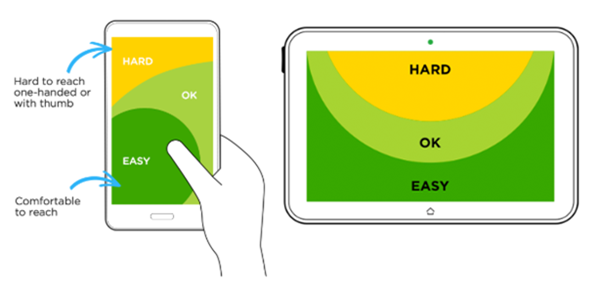
Vùng sử dụng và mức độ thoải mái trên thiết bị di động.

Các vùng dễ tương tác sẽ được dùng cho những tính năng chính hoặc các phần monetize.
Khi thiết kế UX cần phải đặt mình vào vị trí người dùng và trả lời các câu hỏi như:
- Cái này là cái gì?
- Tôi đang ở đâu?
- Tôi nên bắt đầu từ đâu?
- Button mình đang cần nó ở đâu rồi và sao lại có cái button vớ vẩn này ở đây?
- Cái gì mới là quan trọng nhất ở màn hình này?
Nhiệm vụ của bạn là đừng để User phải đặt những câu hỏi như vậy vì khá là chắc kèo họ sẽ gỡ game và rate 1 sao chứ sẽ ko hỏi thêm câu nào nữa đâu.
Tóm lại, mục tiêu hàng đầu của từng màn hình là phải trở nên rõ ràng, để người chơi chỉ cần nhìn vào đó là có thể nói “Tôi đã hiểu!”
2. Giữ hệ thống điều hướng đơn giản
Nếu như game của bạn phải chuyển 3 màn hình chỉ để mở menu hay thoát game thì đó quả thực là một trải nghiệm quá rắc rối. Hãy hạn chế tối đa việc chuyển màn hình không cần thiết và giữ cho trải nghiệm của người dùng không bị gián đoạn.
Những thông tin cần thiết như các menu lựa chọn, thiết lập tùy chỉnh, chuyển giữa chơi online hay offline… cũng nên được đặt rõ ràng ngay ở màn home hoặc màn gameplay.
Các menu cũng nên được đặt ở nơi dễ thấy. Một vị trí tốt là góc trên màn hình hoặc nếu bạn muốn sáng tạo một chút, hãy đặt nó ở cạnh 2 bên. Người dùng có thể sử dụng menu với một thao tác kéo sang trái hay phải cạnh màn hình.
3. Hệ thống phân cấp rõ ràng
“Người chơi không đọc, họ chỉ xem qua”, đó là xu hướng của người dùng. Vậy nên việc tạo điểm nhấn ở đâu trong mỗi màn hình sẽ tác động rất lớn tới trải nghiệm của người dùng, hay cũng như khả năng monetize của game.
Nguyên tắc đầu tiên, cái gì càng quan trọng càng phải nổi bật. Có thể tăng sự tương phản giữa phần chính và phần phụ bằng vị trí, kích thước, màu sắc, chất liệu…
Các button có chức năng tương tự nhau thì kích thước, thiết kế phải đồng đều. Khi có quá nhiều button như vậy ta có thể nhóm vào trong một scroll

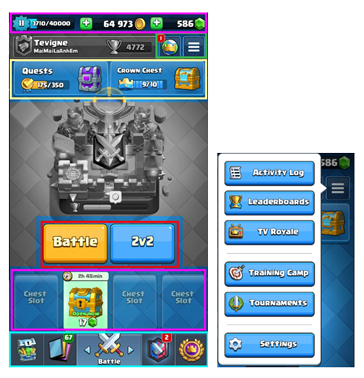
Ví dụ về hệ thống phân cấp trong Clash of clan, các nhóm chính được phân chia rõ ràng và thuận tiện cho mục đích sử dụng. Các tính năng phụ được đưa vào scroll.

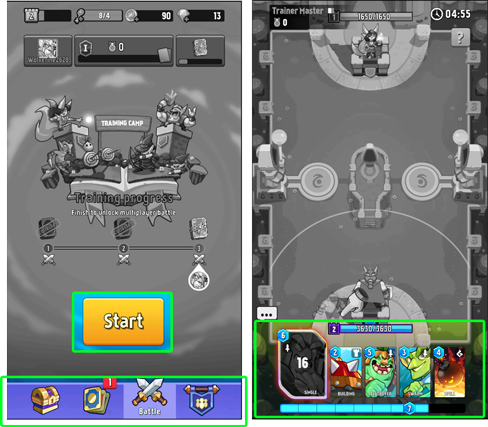
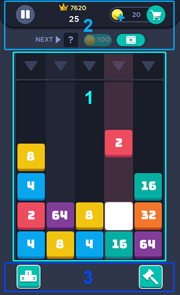
Một ví dụ đơn giản trong game Drop Number. Thứ tự ưu tiên sẽ là: Phần game play ở vị trí trung tâm, kích thước và màu sắc nổi bật nhất => Phần top bar, nơi hiển thị thông tin và các nhóm tính năng chính, có kích thước nhỏ hơn, độ tương phản cũng thấp hơn => Phần Power Iteam, Leaderboard có kích thước nhỏ nhưng ở vị trí thuận tiện cho User sử dụng.
4. Tính nhất quán
Một nguyên tắc cụ thể hơn khi thiết kế game UX đó là tính nhất quán. Ở cấp độ rộng nhất, tính nhất quán có nghĩa là thiết kế và chức năng giữ nguyên trên tất cả các phần lớn nhỏ, xuyên suốt toàn bộ game.
Tính nhất quán được thể hiện qua các yếu tố như: vị trí, màu sắc, chức năng, font chữ…

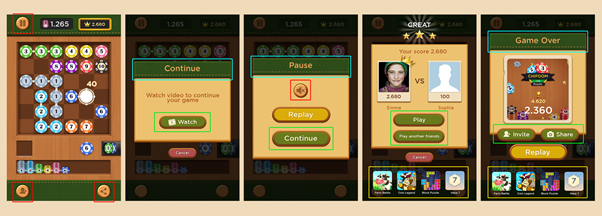
Trong ví dụ trên, các popup đều được căn giữa, có chung một font chữ, chung một bố cục với title phía trên. Các button cùng chức năng có chung một thiết kế.
Giữ trải nghiệm nhất quán giúp người chơi quen với UX trong game và giúp họ thoải mái hơn.
Có một lưu ý là thiết kế một giao diện giống với những giao diện phổ biến và top đầu thị trường sẽ giúp người chơi tìm kiếm thông tin và sử dụng các chức năng dễ dàng hơn. Nghiên cứu cho thấy người dùng phản hồi tích cực hơn với các bộ UI-UX quen thuộc. Tuy nhiên cũng cần cân nhắc để đưa vào những ý tưởng mới, những cải tiến thực sự hữu ích hơn.
5. Game UX là sự sáng tạo đi kèm logic
Mỗi game hay sự kiện trong game đều có ý nghĩa logic riêng. Ngay từ khi khởi động game, rồi cho đến vị trí của từng nút bấm đều mang ý nghĩa đi kèm với sự sáng tạo của nhà thiết kế.
Mọi thứ được sắp xếp có logic chặt sẽ và có sự liên đới trực quan với nhau
Hãy sử dụng một giao diện thật lôi cuốn cùng sự tính toán kỹ lưỡng về thời điểm và vị trí các nút bấm xuất hiện để đưa người dùng đến kết quả bạn mong muốn.

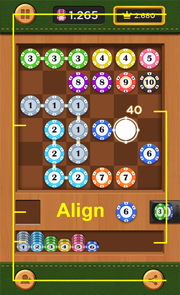
Các thành phần trong màn hình được sắp xếp, bố trí theo một quy tắc nhất định, mang lại tính logic cho UX
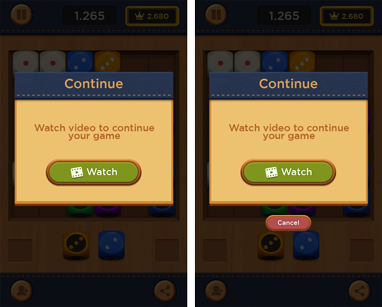
Trong một số trường hợp nên delay việc hiển thị nút X, Skip hay Cancel sau khoảng 2s để người dùng có thể tiếp xúc và đọc những nội dung quan trọng. Thường áp dụng trong các màn Intro, Tutorial, Story, pop up Second chance, Challenger…

Watch video được thiết kế ở vị trí thuận tiện và khuyến khích người chơi bấm vào nhất, trong khi Cancel kém nổi bật hơn và bị delay 2s sau khi popup hiện lên.
6. Xác nhận
Khi người chơi vô tình thoát khỏi màn chơi gần đạt highest score, bán nhầm vật phẩm hoặc thực hiện một khoản thanh toán không mong muốn, họ sẽ có một trải nghiệm rất tệ về trò chơi.
Việc yêu cầu xác nhận cho các hành động quan trọng hoặc không thể thay đổi là một trong những cách tốt nhất để ngăn ngừa những lỗi này. Và việc xác nhận mang đến cho người dùng cơ hội để đảo ngược một hành động không chủ ý hoặc có thêm thời gian để suy nghĩ cho điều gì đó mà họ chưa chắc chắn.

Xác nhận mua vật phẩm bằng một popup yes/no đơn giản.
7. Khả năng tiếp cận
Cuối cùng là khả năng tiếp cận, tức là làm cho thiết kế của bạn dễ dàng sử dụng đối với nhiều người, ở nhiều độ tuổi, nhiều hoàn cảnh khác nhau, kể cả những người khiếm khuyết.
Ví dụ đơn giản là sử dụng độ tương phản cao cho những phần thông tin quan trọng để những người dùng khiếm thị hay trong điều kiện thiếu sáng có thể đọc nội dung dễ dàng hơn.